Table of Contents
QLabel Link to QLabel
QLabel控件, 是QT中的标签控件, 可以用来显示文本和图像等
QLabel的属性有:
| 属性 | 功能 |
|---|---|
text | QLabel中需要显示的文本 |
textFormat | QLabel中文本的格式: PlainText(纯文本) RichText(富文本) MarkdownText |
pixmap | QLabel中需要显示的图片 |
scaledContents | 图片是否自动填充拉伸 |
alignment | QLabel中元素的对齐方式, 可以设置水平和垂直方向的对齐方式 |
wordWrap | 是否自动换行 |
indent | 文本缩进属性 |
margin | 文本与QLabel边框的距离 |
openExternalLinks | 是否允许打开外部链接, QLabel的内容包含URL是会涉及到 |
buddy | 伙伴, 即 给QLabel绑定一个伙伴, 当点击此QLabel时, 伙伴就会被激活 |
text和textFormat Link to text 和 textFormat
这两个属性非常的简单
QT的相关接口有:
| 接口 | 功能 |
|---|---|
void setText(const QString &); | 设置QLabel显示的文本内容 |
QString text() const; | 获取QLabel当前显示的文本 |
void setTextFormat(Qt::TextFormat); | 设置QLabel显示文本格式 |
Qt::TextFormat textFormat() const; | 获取QLabel当前文本格式 |
使用也非常简单:
CPP
1234567891011121314151617181920212223242526#include "widget.h"
#include "ui_widget.h"
#include <QDebug>
Widget::Widget(QWidget* parent)
: QWidget(parent)
, ui(new Ui::Widget) {
ui->setupUi(this);
ui->label->setText("这是一段纯文本");
qDebug() << ui->label->text();
ui->label->setTextFormat(Qt::PlainText);
ui->label_2->setText("<strong>这是一段加粗富文本</strong>");
qDebug() << ui->label_2->text();
ui->label_2->setTextFormat(Qt::RichText);
ui->label_3->setText("# 这是一个Markdown一级标题");
qDebug() << ui->label_3->text();
ui->label_3->setTextFormat(Qt::MarkdownText);
}
Widget::~Widget() {
delete ui;
}
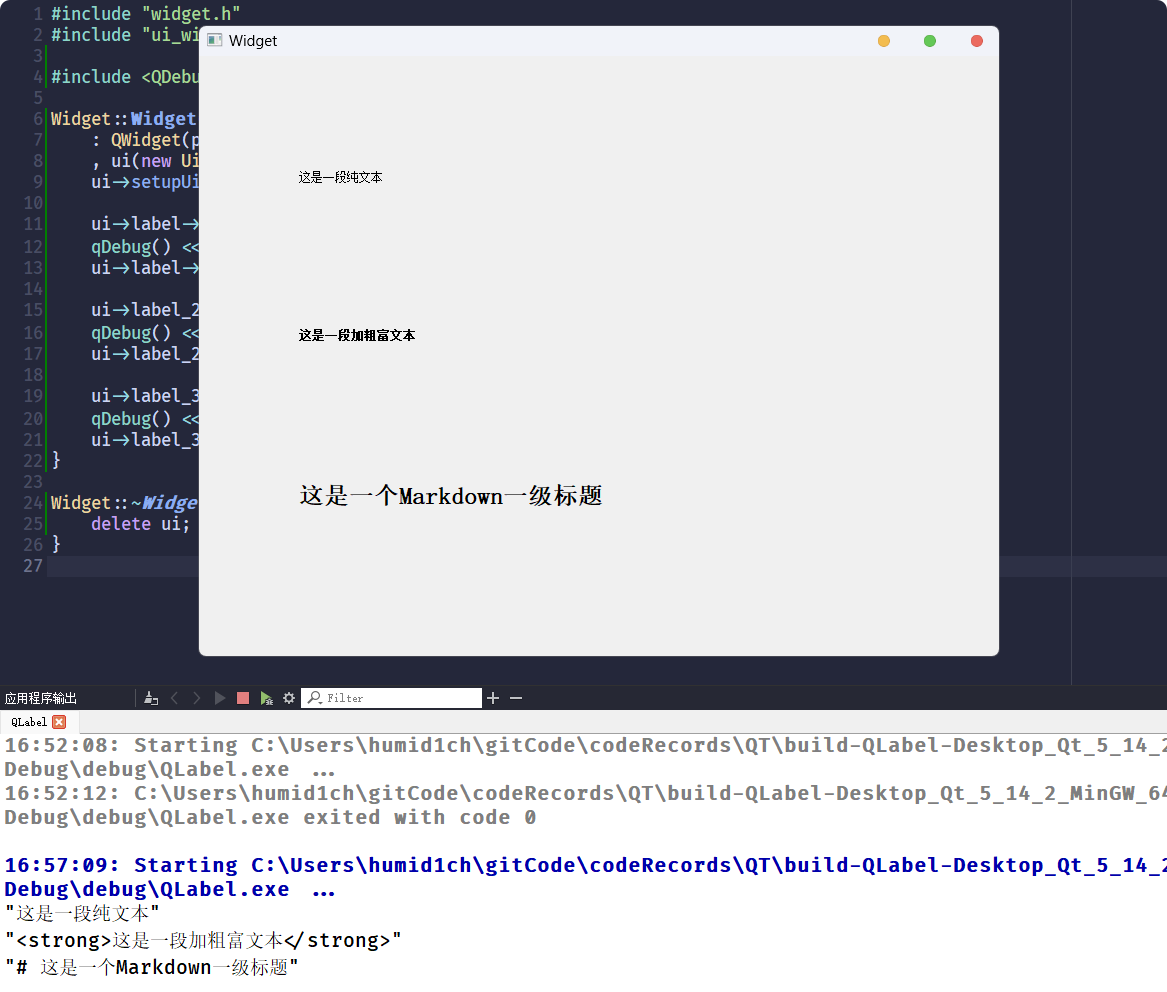
这段代码的运行结果为:

textFormat可设置的值, 是QT提供的一个枚举常量:enum TextFormat { PlainText, // 纯文本 RichText, // 富文本 AutoText, // 自动推导 MarkdownText // Markdown文本 };
pixmap Link to pixmap
QLabel除了可以显示文本之外, 还可以显示图片
相关的接口有:
| 接口 | 功能 |
|---|---|
Thanks for reading!